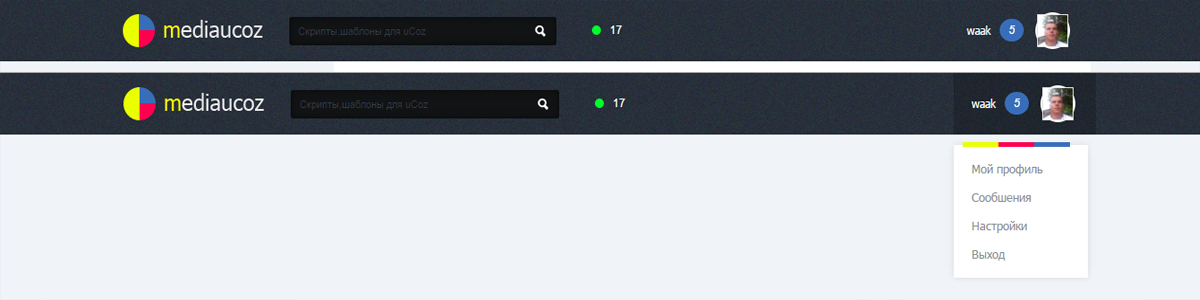
Меню для сайта uCoz

26-Апреля-2024 в 03:351405
Всем привет! сегодня выкладываю очередное меню для вашего сайта созданом на uCoz
Всем привет! сегодня выкладываю очередное меню для вашего сайта
В верхнюю часть сайта ставим данный код
<div id="heder_block">
<div id="heder">
<ul>
<li><a href="/"><img src="/img/logo.png"></a></li>
<li>
<div id="serch_form">
<form action="/search/">
<input class="search_text" name="q" type="text" placeholder="Скрипты,шаблоны для uCoz">
<input class="search_submit" type="image" src="/img/search.png">
</form>
</div>
</li>
<li style="margin-right:40px;"><a href=""><i class="online_us"></i>17</a></li>
<li class="min_prof_h" style="float: right;">
<div id="mp">
<div id="inf_h"><b><?if($USER_FULL_NAME$)?>$USER_FULL_NAME$<?else?>$USERNAME$<?endif?></b>
<?if($UNREAD_PM$=="0")?> <?else?><?if($GROUP_ID$=="0")?><?else?><i>$GROUP_ID$</i><?endif?><?endif?>
</div>
<span><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?endif?></span>
<div id="clr"></div>
</div>
<div id="min_prof_m">
<div id="id_ccs" style="margin: -2px 10px;">
<span class="cc_sit urt"></span>
<span class="cc_sit urt2"></span>
<span class="cc_sit urt3"></span>
<div id="clr"></div>
</div>
<div id="min_prof_ms">
<a href="/index/8-$USER_ID$">Моя страница</a>
<a href="/index/14">Сообщения<?if($UNREAD_PM$=="0")?> <?else?> <i>$UNREAD_PM$</i> <?endif?></a>
<a href="/index/11">Настройки</a>
<?ifnot $USER_LOGGED_IN$?><a href="$LOGIN_LINK$">Войти</a><?else?> <a href="$LOGOUT_LINK$">Выйти</a><?endif?>
<a href="$REGISTER_LINK$">Регистрация</a><?endif?>
<div id="clr"></div>
</div>
</div>
</li>
</ul>
</div>
<div id="clr"></div>
</div>
В таблицу стилей ставим данный код
#heder_block {
background: #21313d url("../img/bg_h.png");
width: 100%;
overflow: hidden;
height: 65px;
}
#heder {
width: 1100px;
margin: 0 auto;
}
#heder ul li {
line-height: 65px;
float: left;
}
#heder ul li a {
color: #FFF;
display: block;
}
i.online_us {
width: 10px;
height: 10px;
display: block;
float: left;
border-radius: 50%;
background: #00ff2a;
margin-top: 27px;
margin-right: 10px;
}
#serch_form {
height: 65px;
font-size: 12px;
margin-right: 40px;
}
.search_submit {
margin-top: 25px;
margin-left: -25px;
}
.search_submit:hover {
opacity: .8;
}
.search_text {
float: left;
height: 30px;
width: 300px;
background: #111314;
border: none;
padding: 0 10px;
margin: 18px 0;
border-radius: 3px;
color: #FFF;
line-height: 30px;
font-size: 11px;
box-shadow: inset 0 0 10px rgba(0,0,0,0.5);
-webkit-box-shadow: inset 0 0 10px rgba(0,0,0,0.5);
-moz-box-shadow: inset 0 0 10px rgba(0,0,0,0.5);
-o-box-shadow: inset 0 0 10px rgba(0,0,0,0.5);
}
input.search_text::-webkit-input-placeholder { color: #343c47; font-size: 11px; }
input.search_text::-moz-placeholder { color: #343c47; font-size: 11px; }
input.search_text::-o-placeholder { color: #343c47; font-size: 11px; }
#mp {
cursor: pointer;
padding: 0 20px;
}
#mp:hover {
background: rgba(0,0,0,.20);
}
#inf_h {
float: left;
height: 65px;
}
#inf_h b {
float: left;
margin-right: 10px;
color: #FFF;
font:12px normal Arial, Tahoma, sans-serif;
line-height: 65px;
}
#inf_h i {
width: 20px;
height: 20px;
padding: 5px 10px;
border-radius: 50%;
color: #FFF;
background: #386eb9;
margin-right: 10px;
}
.min_prof_h {
position: relative;
}
#mp span {
float: right;
width: 45px;
height: 45px;
display: block;
background: url("../img/net_ava.png");
margin-top: 10px;
overflow: hidden;
}
.min_prof_h span img {
width: 33px;
height: 33px;
margin: 6px;
object-fit: cover;
}
#min_prof_m {
display: none;
position: fixed;
z-index: 9999999;
padding: 10px 0;
width: 150px;
}
#min_prof_ms {
background: #FFF!important;
padding: 10px 0px;
width: 150px;
box-shadow: 0 0 10px rgba(0,0,0,0.10);
-webkit-box-shadow: 0 0 10px rgba(0,0,0,0.10);
-moz-box-shadow: 0 0 10px rgba(0,0,0,0.10);
-o-box-shadow: 0 0 10px rgba(0,0,0,0.10);
}
#min_prof_m a {
display: block;
padding: 0px 20px;
color: #8e8e8e!important;
font:13px normal Arial, Tahoma, sans-serif;
line-height: 30px;
}
#min_prof_m a:active {
background: #ff004e!important;
color: #FFF!important;
}
#min_prof_m a:hover {
background: #111314;
}
.min_prof_h:hover #min_prof_m {
display: block;
}
#id_ccs {
display: block;
}
.cc_sit {
display: block;
width: 40px;
height: 5px;
float: left;
}
.urt {
background: #eaff00;
}
.urt2 {
background: #ff004e;
}
.urt3 {
background: #386eb9;
}
Теперь скачиваем архив с картинками и заливаем их к себе на сайт
Скачать 71
Установка
В верхнюю часть сайта ставим данный код
Код
<div id="heder_block">
<div id="heder">
<ul>
<li><a href="/"><img src="/img/logo.png"></a></li>
<li>
<div id="serch_form">
<form action="/search/">
<input class="search_text" name="q" type="text" placeholder="Скрипты,шаблоны для uCoz">
<input class="search_submit" type="image" src="/img/search.png">
</form>
</div>
</li>
<li style="margin-right:40px;"><a href=""><i class="online_us"></i>17</a></li>
<li class="min_prof_h" style="float: right;">
<div id="mp">
<div id="inf_h"><b><?if($USER_FULL_NAME$)?>$USER_FULL_NAME$<?else?>$USERNAME$<?endif?></b>
<?if($UNREAD_PM$=="0")?> <?else?><?if($GROUP_ID$=="0")?><?else?><i>$GROUP_ID$</i><?endif?><?endif?>
</div>
<span><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?endif?></span>
<div id="clr"></div>
</div>
<div id="min_prof_m">
<div id="id_ccs" style="margin: -2px 10px;">
<span class="cc_sit urt"></span>
<span class="cc_sit urt2"></span>
<span class="cc_sit urt3"></span>
<div id="clr"></div>
</div>
<div id="min_prof_ms">
<a href="/index/8-$USER_ID$">Моя страница</a>
<a href="/index/14">Сообщения<?if($UNREAD_PM$=="0")?> <?else?> <i>$UNREAD_PM$</i> <?endif?></a>
<a href="/index/11">Настройки</a>
<?ifnot $USER_LOGGED_IN$?><a href="$LOGIN_LINK$">Войти</a><?else?> <a href="$LOGOUT_LINK$">Выйти</a><?endif?>
<a href="$REGISTER_LINK$">Регистрация</a><?endif?>
<div id="clr"></div>
</div>
</div>
</li>
</ul>
</div>
<div id="clr"></div>
</div>
В таблицу стилей ставим данный код
Код
#heder_block {
background: #21313d url("../img/bg_h.png");
width: 100%;
overflow: hidden;
height: 65px;
}
#heder {
width: 1100px;
margin: 0 auto;
}
#heder ul li {
line-height: 65px;
float: left;
}
#heder ul li a {
color: #FFF;
display: block;
}
i.online_us {
width: 10px;
height: 10px;
display: block;
float: left;
border-radius: 50%;
background: #00ff2a;
margin-top: 27px;
margin-right: 10px;
}
#serch_form {
height: 65px;
font-size: 12px;
margin-right: 40px;
}
.search_submit {
margin-top: 25px;
margin-left: -25px;
}
.search_submit:hover {
opacity: .8;
}
.search_text {
float: left;
height: 30px;
width: 300px;
background: #111314;
border: none;
padding: 0 10px;
margin: 18px 0;
border-radius: 3px;
color: #FFF;
line-height: 30px;
font-size: 11px;
box-shadow: inset 0 0 10px rgba(0,0,0,0.5);
-webkit-box-shadow: inset 0 0 10px rgba(0,0,0,0.5);
-moz-box-shadow: inset 0 0 10px rgba(0,0,0,0.5);
-o-box-shadow: inset 0 0 10px rgba(0,0,0,0.5);
}
input.search_text::-webkit-input-placeholder { color: #343c47; font-size: 11px; }
input.search_text::-moz-placeholder { color: #343c47; font-size: 11px; }
input.search_text::-o-placeholder { color: #343c47; font-size: 11px; }
#mp {
cursor: pointer;
padding: 0 20px;
}
#mp:hover {
background: rgba(0,0,0,.20);
}
#inf_h {
float: left;
height: 65px;
}
#inf_h b {
float: left;
margin-right: 10px;
color: #FFF;
font:12px normal Arial, Tahoma, sans-serif;
line-height: 65px;
}
#inf_h i {
width: 20px;
height: 20px;
padding: 5px 10px;
border-radius: 50%;
color: #FFF;
background: #386eb9;
margin-right: 10px;
}
.min_prof_h {
position: relative;
}
#mp span {
float: right;
width: 45px;
height: 45px;
display: block;
background: url("../img/net_ava.png");
margin-top: 10px;
overflow: hidden;
}
.min_prof_h span img {
width: 33px;
height: 33px;
margin: 6px;
object-fit: cover;
}
#min_prof_m {
display: none;
position: fixed;
z-index: 9999999;
padding: 10px 0;
width: 150px;
}
#min_prof_ms {
background: #FFF!important;
padding: 10px 0px;
width: 150px;
box-shadow: 0 0 10px rgba(0,0,0,0.10);
-webkit-box-shadow: 0 0 10px rgba(0,0,0,0.10);
-moz-box-shadow: 0 0 10px rgba(0,0,0,0.10);
-o-box-shadow: 0 0 10px rgba(0,0,0,0.10);
}
#min_prof_m a {
display: block;
padding: 0px 20px;
color: #8e8e8e!important;
font:13px normal Arial, Tahoma, sans-serif;
line-height: 30px;
}
#min_prof_m a:active {
background: #ff004e!important;
color: #FFF!important;
}
#min_prof_m a:hover {
background: #111314;
}
.min_prof_h:hover #min_prof_m {
display: block;
}
#id_ccs {
display: block;
}
.cc_sit {
display: block;
width: 40px;
height: 5px;
float: left;
}
.urt {
background: #eaff00;
}
.urt2 {
background: #ff004e;
}
.urt3 {
background: #386eb9;
}
Теперь скачиваем архив с картинками и заливаем их к себе на сайт